DESIGN RECOMMENDATIONS
Two ways of implementing login:
Example:

Example:

Two ways of implementing login:
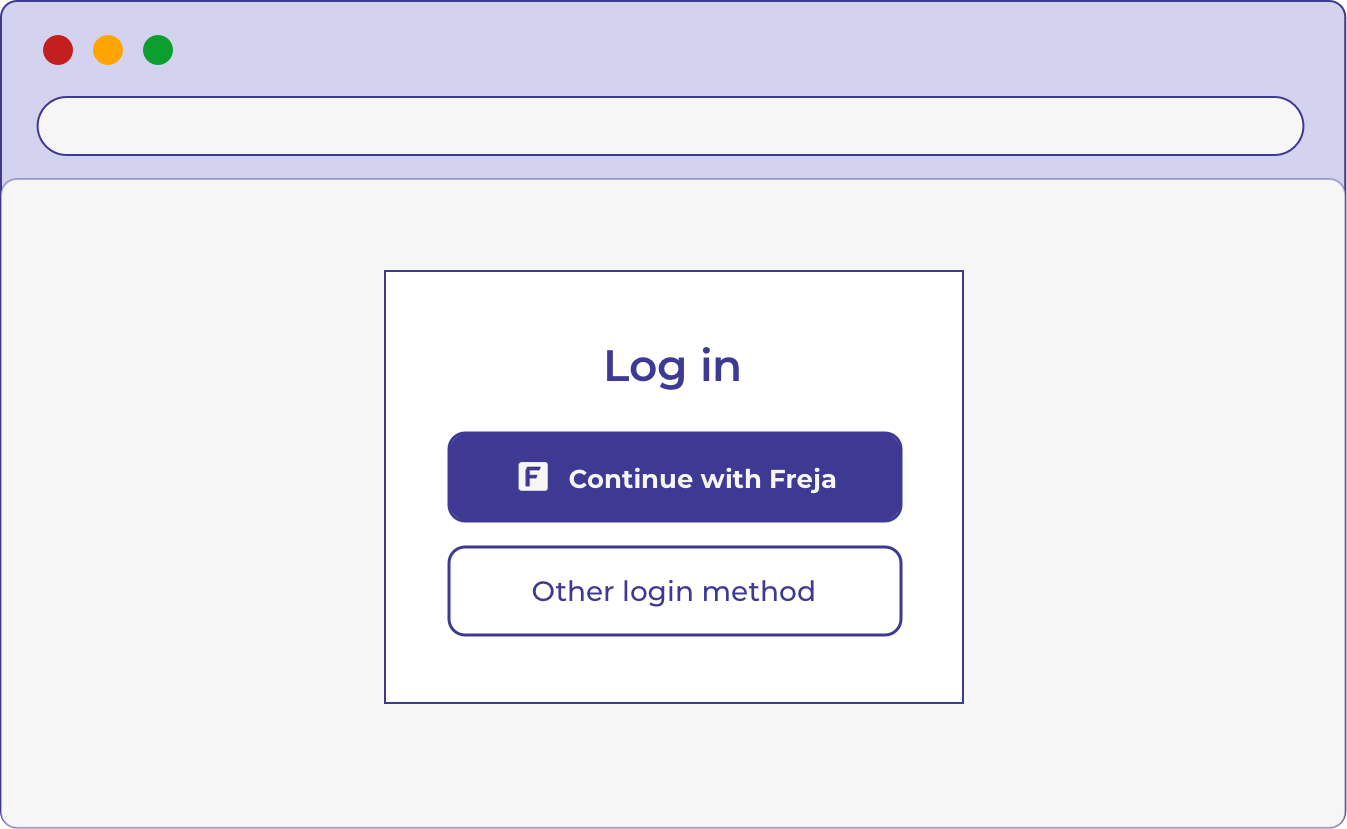
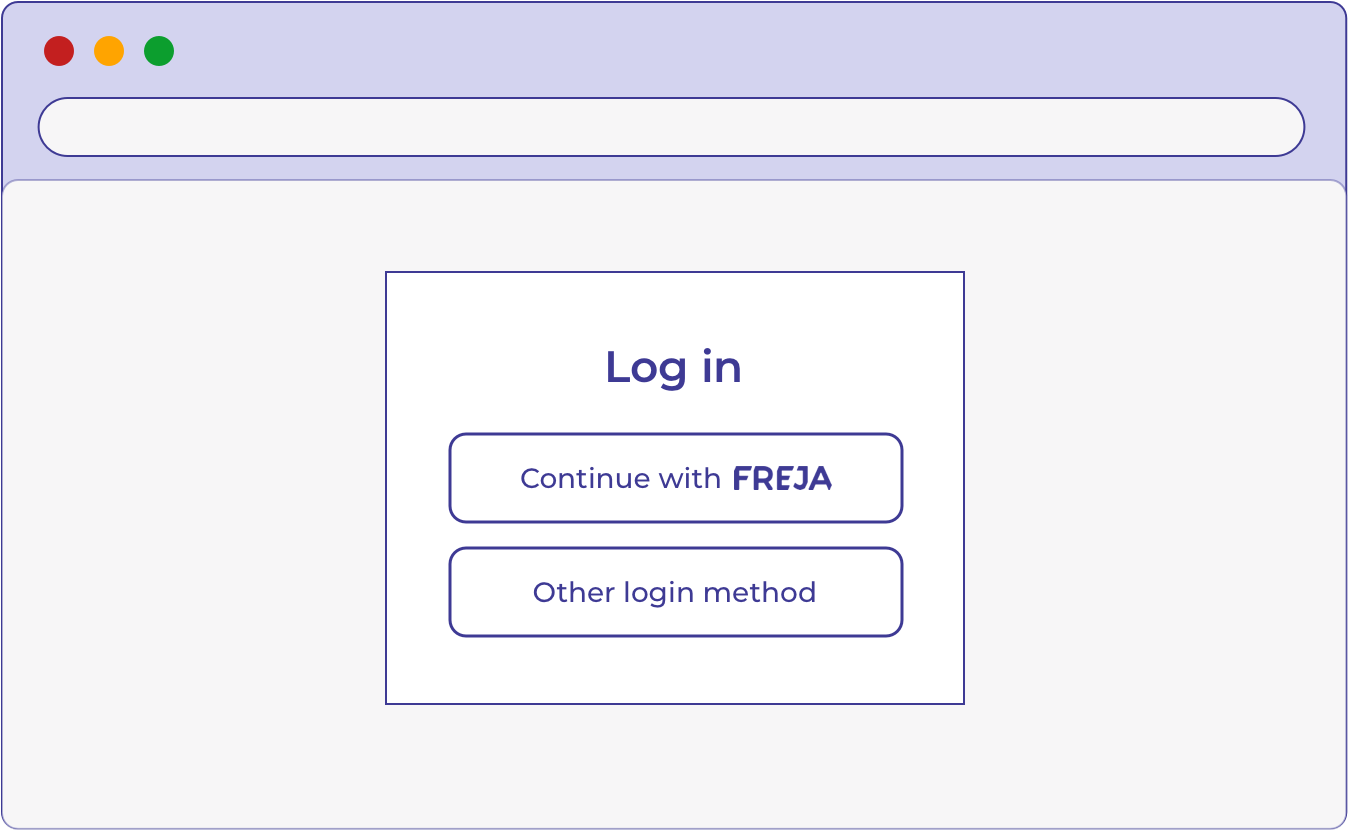
Button

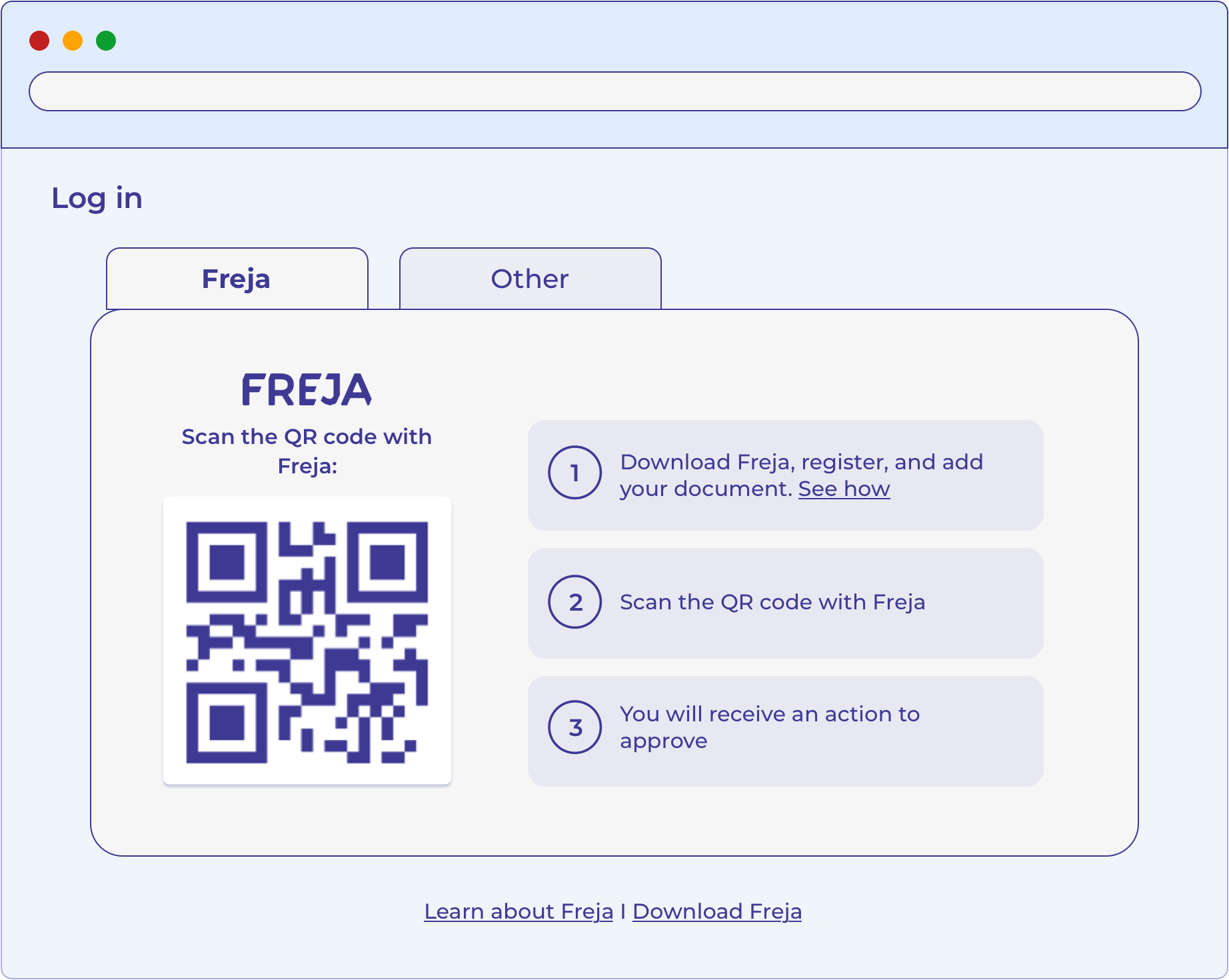
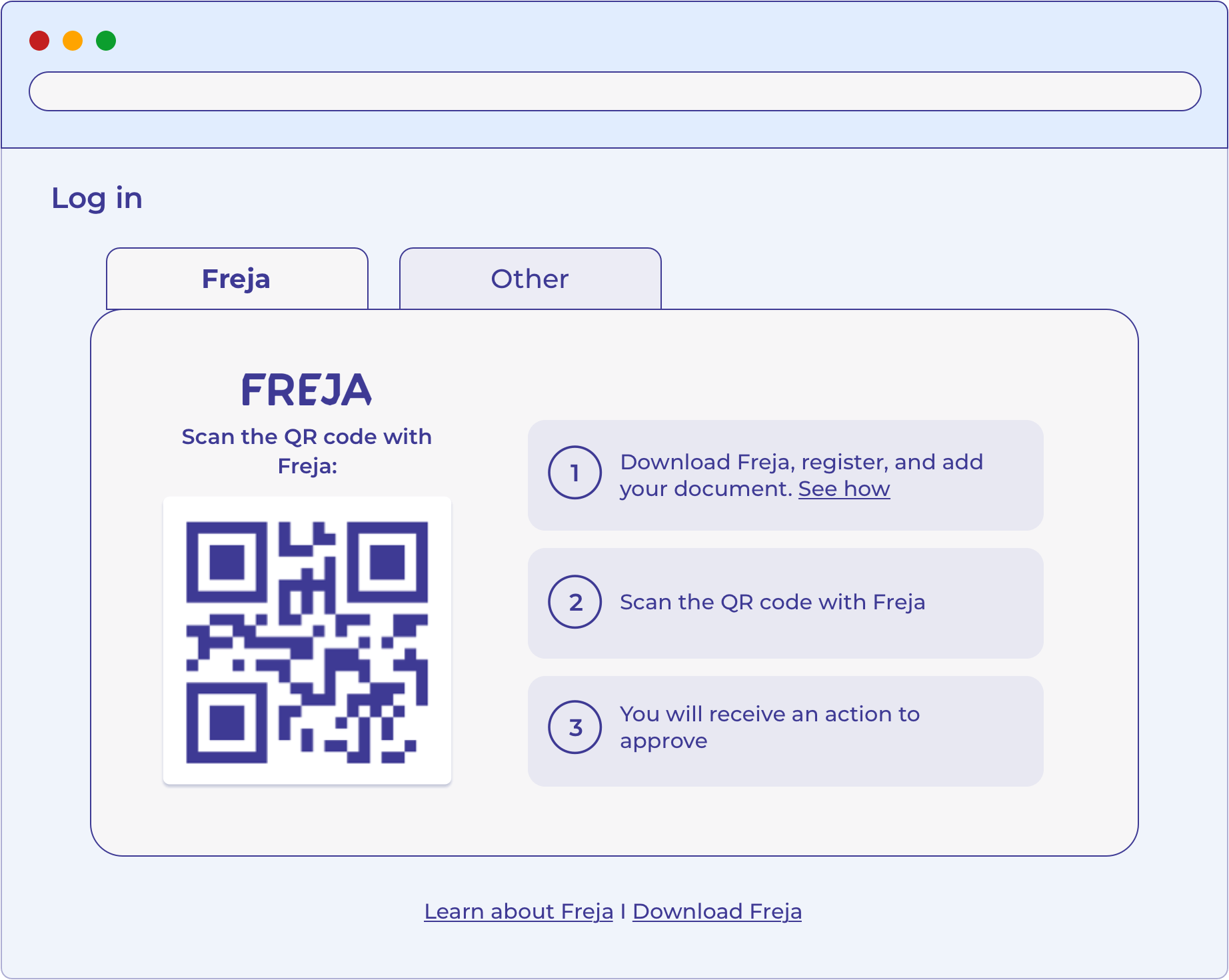
Modal Window

Branding Pack
Included in the branding pack is the Freja logos in different colours, formats and sizes, and our branding guide. Download it here.
Content Recommendations
For the Login Button
For the text on the button ‘Continue with Freja’ or in Swedish ‘Fortsätt med Freja’.
For the Modal Window
Explain the login procedure to the user. Please refer to the image above as a reference to the content presented to the user.
Videos and Links
For getting Freja, feel free to refer the user to a dedicated page on our website: Get Freja.
We also have video guides in English and Swedish for getting Freja, feel free to link them.